黑马模板网专注企业网站模板制作,包括企业pbootcms网站模板,静态网页模板,网站源码下载,HTML网站模板等等。
免责声明:本站所有资源(模板、图片)搜集整理于互联网或者网友提供,仅供学习与交流使用,如果不小心侵犯到你的权益,请及时联系我们删除该资源。
大家好!又到 WordPress 主题开发教程的时间了!
开发一个 WordPress 主题,需要掌握的知识点,虽然难度不大,但是多且杂。能坚持到现在的朋友,相信已经对如何开发 WordPress 主题,有了一定的心得。希望我们能一起完成这个 WordPress 主题及教程。
咱们闲言少叙,书归正传。上回我们了解了 WordPress 主题中的小工具。使用系统自带的小工具,相信对于各位已不在话下。这一次要搞定的是如何自定义小工具。

上图中的 【酱茄-标签云】、【酱茄-热门文章】、【酱茄-猜你喜欢】就是自定义小工具。
从何说起呢?咱们先上代码:
add_action('widgets_init', 'the_first_widget_rand_list');
function the_first_widget_rand_list()
{
register_widget('The_First_Widget_RandList');
}
class The_First_Widget_RandList extends WP_Widget
{
function __construct()
{
parent::__construct('the_first-widget-rand-list', 'TheFirst-猜你喜欢', ['description' => '随机文章']);
}
function widget($args, $instance)
{
extract($args, EXTR_SKIP);
//输出小工具前代码
echo $before_widget;
//输出小工具标题
echo $before_title . '随机文章' . $after_title;
// 输出随机文章列表
// TODO:这里是前台显示的小工具的内容
//输出小工具后代码
echo $after_widget;
}
/**
* 输出小工具设置表单
*
* @param array $instance 现有设置值
*/
function form($instance)
{
// 输出小工具设置表单
// TODO:这里是小工具的设置表单,可以让用户自定义小工具的显示内容
}
/**
* 保存小工具设置
*
* @param array $new_instance 新设置值
* @param array $old_instance 旧设置值
* @return array 处理后的新设置值
*/
function update($new_instance, $old_instance)
{
// TODO:处理小工具设置的参数,比如屏蔽某些值
return $new_instance;
}
}
上面的代码,可以看作是一个注册 WordPress 自定义小工具的模板。
1. 继承 WP_Widget 类,在类中完成小工具的细节
2. 在 widgets_init 钩子中,使用函数 register_widget 注册刚才的自定义小工具类
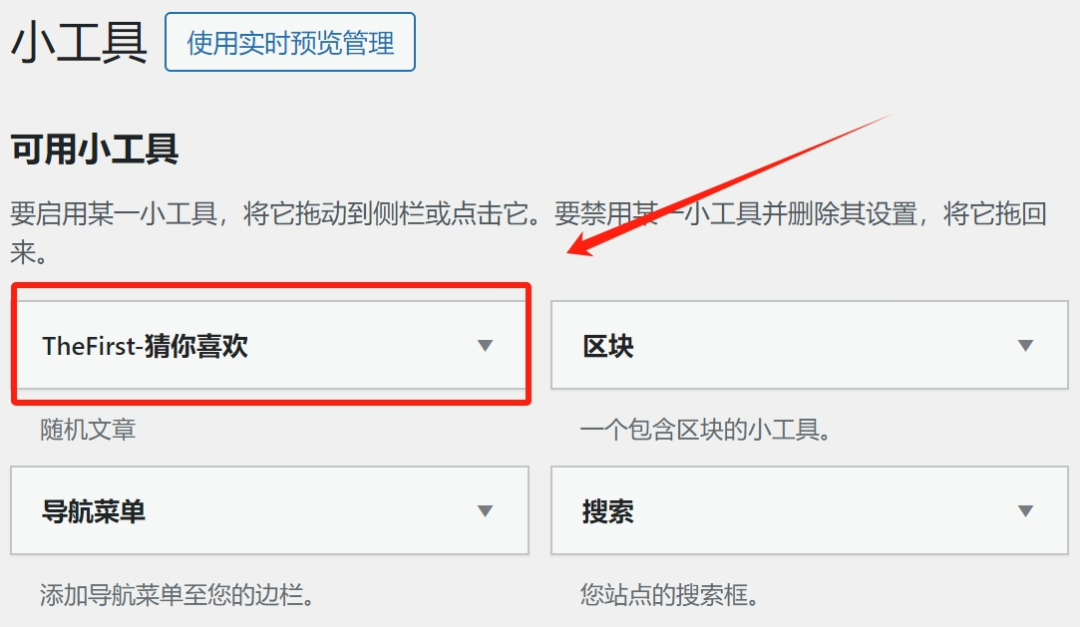
我们把上面的代码添加到 functions.php 中,就可以在小工具中看到:

把 【TheFirst-猜你喜欢】拖拽到 全站边栏中:

然后,在网页首页就可以看到


