大家好啊!又到 WordPress 主题开发教程的时间了。一周学习一点,我们已经坚持13周了。
很多网站都有“侧边栏”,HTML 中的 aside 标签,以及 sidebar 标签,就是专门为侧边栏准备的。WordPress 也专门为侧边栏做了准备:一个是之前了解过的 sidebar.php 模板文件;另一个就是今天要聊的:小工具。
WordPress 中的【小工具】默认是隐藏的。如何启用小工具呢?
在 WordPress 后台,插件->添加插件, 搜索 小工具 ,安装启用【经典小工具】。

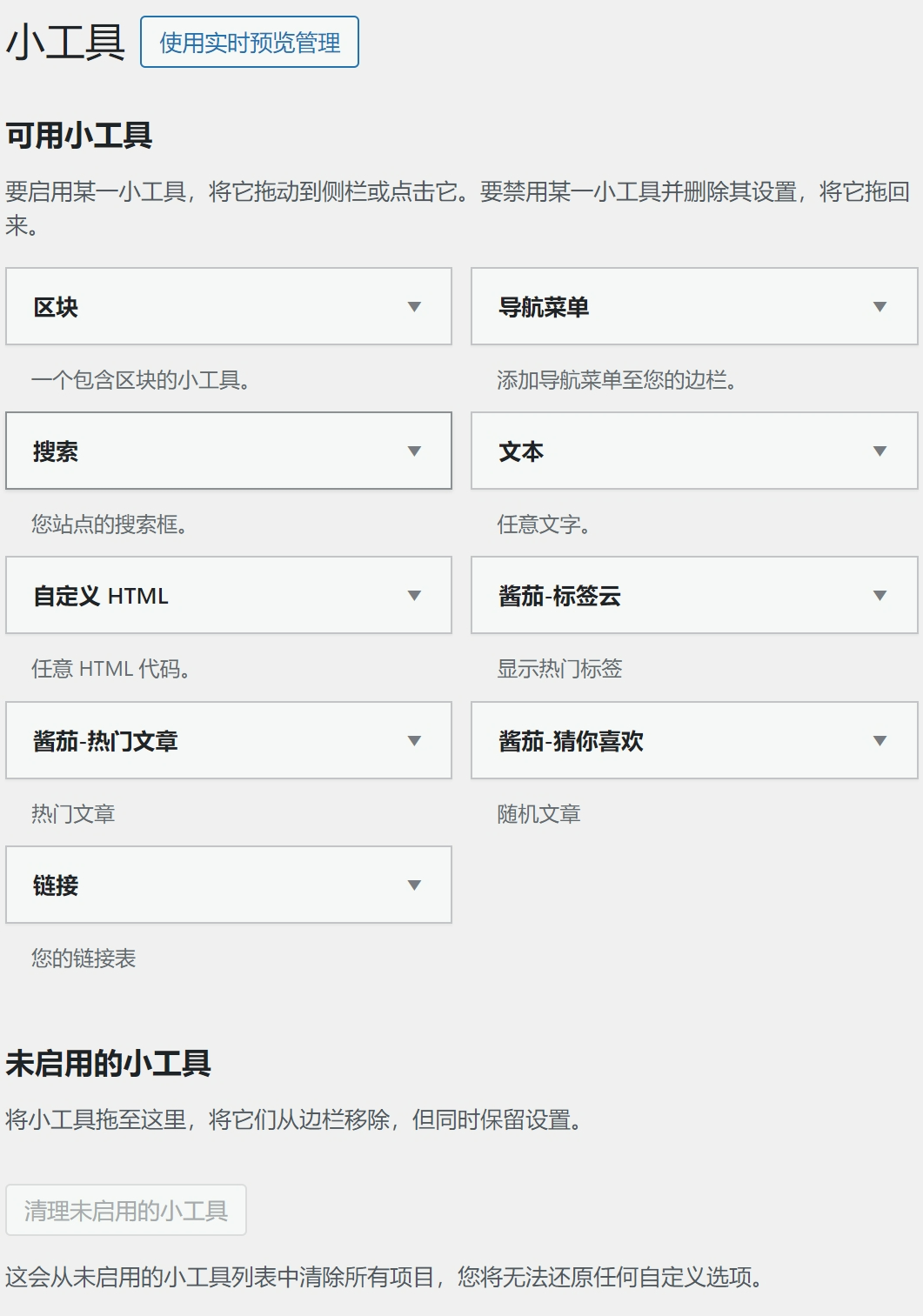
然后,就可以看到 外观->小工具 了。我们可以看到这个插件是非常受欢迎的,有200W+的安装启用。另一个非常受欢迎的插件是【经典编辑器】。
这两年,WordPress 官方一直在折腾古腾堡编辑器。虽然,古腾堡这一套理念先进,但是,要放弃已经很成熟的方案,WordPress官方感觉也是有点赌的成分啊。【经典小工具】和【经典编辑器】一直这么受欢迎,说明还是有很多人不太喜欢古腾堡的。

上图就是 WordPress 自带的各种小工具,比如区块、搜索等。我们还可以自己注册自定义的小工具,比如上图中的【酱茄-标签云】、【酱茄-热门文章】等。
根据 WordPress 的规则,“小工具”需要放到“侧边栏”中;而“侧边栏”需要使用函数 register_sidebar 注册。
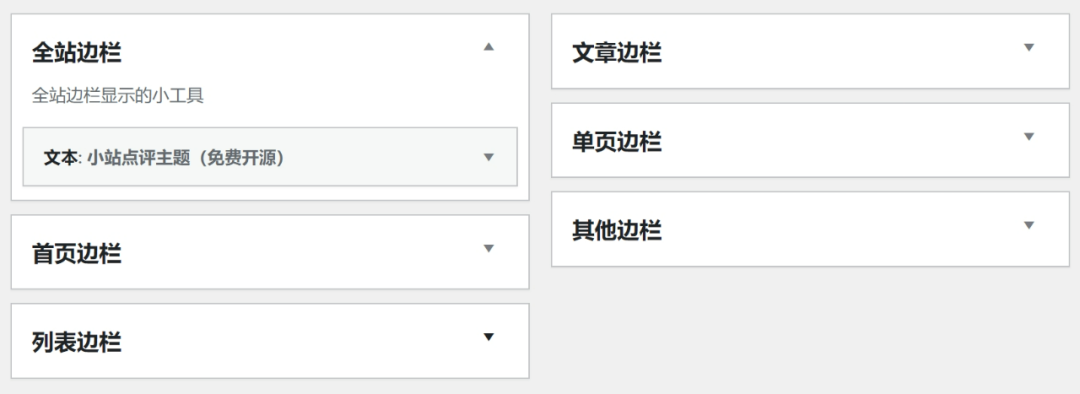
酱茄Free主题中,注册的侧边栏,如下:

将小工具拖拽到侧边栏中,最后在主题模板中调用显示就可以了。调用显示侧边栏需要使用函数:dynamic_sidebar。
我们先随便注册一个【侧边栏】。在 functions.php 中添加下面的代码:
register_sidebar(array(
'id' => 'sidebar-site',
'name' => '全站边栏',
'description' => '全站边栏显示的小工具',
'before_widget' => '<div class="aside-block mb-20">',
'after_widget' => '</div>',
'before_title' => '<h2 class="mb-10">',
'after_title' => '</h2>'
));
然后,在后台就可以看到:

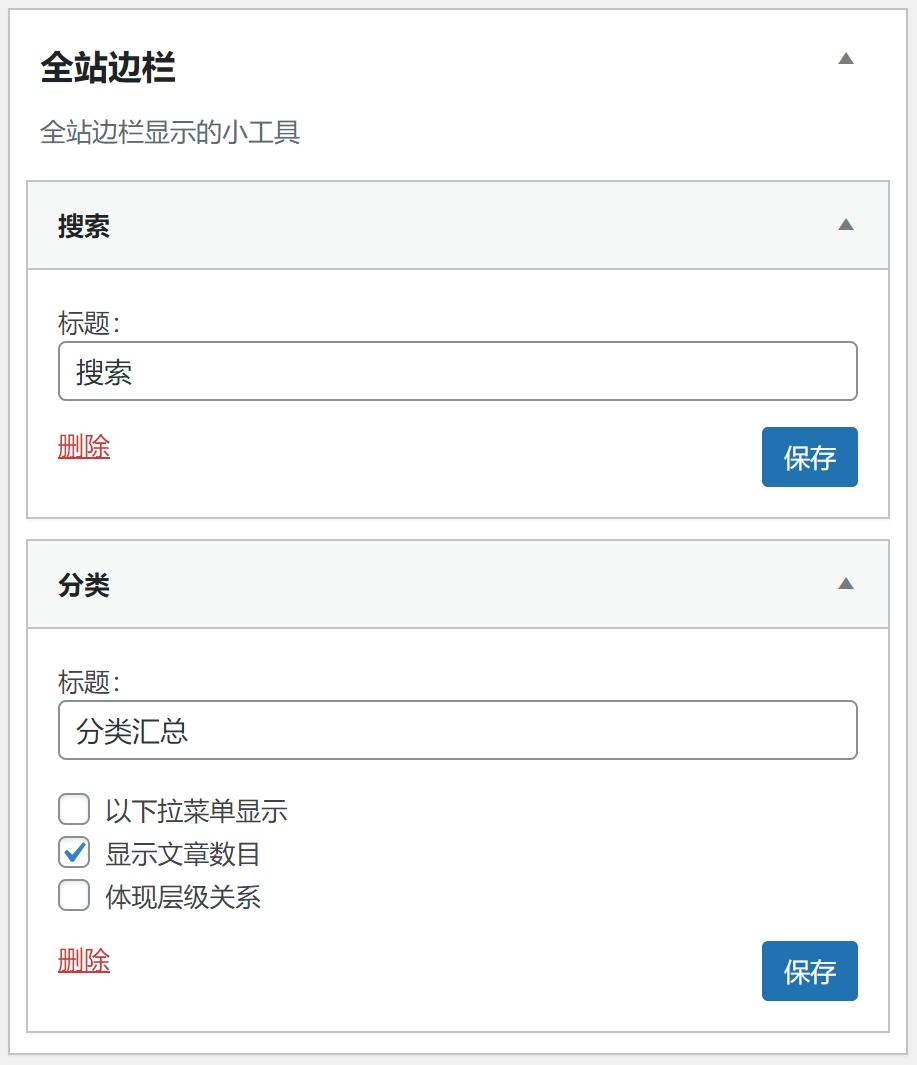
拖拽几个小工具,到【全站边栏】中:

最后,在 sidebar.php 中 aside 标签内,添加下面的代码:
<?php
if (function_exists('dynamic_sidebar')) {
dynamic_sidebar('sidebar-site');
}
?>
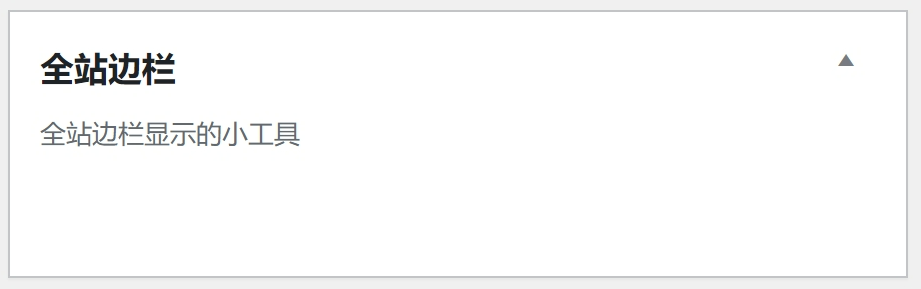
刷新一下首页,在侧边栏头部可以看到:

如果我们用不上 WordPress 自带的小工具,建议在主题中将其删除。这样就不用在主题的中去适配这些小工具的样式了。如果不删除,可能某个主题用户会报告bug:前端样式乱了。
上面的话有点绕口。可以把现在所有的小工具都添加到【全站边栏】中,然后看一下效果。小工具的功能问题不大,但必然有一些小工具的样式是乱的。因为这些小工具在酱茄Free主题中没有使用,所以没有写css适配。那就不如把它们删除吧。在 functions.php 中添加下面的代码即可。
/**
* 删除不用的小工具
* WP_Widget_Pages = 页面
* WP_Widget_Calendar = 日历
* WP_Widget_Archives = 存档
* WP_Widget_Links = 链接
* WP_Widget_Meta = 功能
* WP_Widget_Search = 搜索
* WP_Widget_Text = Text
* WP_Widget_Categories = 分类
* WP_Widget_Recent_Posts = 近期文章
* WP_Widget_Recent_Comments = 最新评论
* WP_Widget_RSS = RSS
* WP_Widget_Tag_Cloud = 标签云
* WP_Nav_Menu_Widget = 菜单
* WP_Widget_Media_Image = 图片
* WP_Widget_Media_Gallery = 画廊
* WP_Widget_Media_Audio = 音频
* WP_Widget_Media_Video = 视频
*/
function widgets_init_unregister_widgets()
{
unregister_widget('WP_Widget_Media_Image');
unregister_widget('WP_Widget_Media_Gallery');
unregister_widget('WP_Widget_Media_Audio');
unregister_widget('WP_Widget_Media_Video');
unregister_widget('WP_Widget_Pages');
unregister_widget('WP_Widget_Calendar');
unregister_widget('WP_Widget_Archives');
// unregister_widget('WP_Widget_Links');
unregister_widget('WP_Widget_Meta');
// unregister_widget('WP_Widget_Text');
unregister_widget('WP_Widget_Categories');
unregister_widget('WP_Widget_Recent_Posts');
unregister_widget('WP_Widget_Recent_Comments');
unregister_widget('WP_Widget_RSS');
unregister_widget('WP_Widget_Tag_Cloud');
unregister_widget('WP_Widget_Gallery');
}
add_action('widgets_init', 'widgets_init_unregister_widgets');
去 WordPress 后台,外观->小工具 看一眼,是不是少了很多。
为了方便代码管理,把和小工具相关的代码放到一个文件:fun-widgets.php,然后在 functions.php 引用。
然后,展示小工具的代码全部搬到 sidebar.php 文件中:
<?php
if (function_exists('dynamic_sidebar')) {
dynamic_sidebar('sidebar-site');
if (is_home()) {
dynamic_sidebar('sidebar-home');
} else if (is_tag() || is_category() || is_search()) {
dynamic_sidebar('sidebar-list');
} else if (is_single()) {
dynamic_sidebar('sidebar-post');
} else if (is_page()) {
dynamic_sidebar('sidebar-page');
} else {
dynamic_sidebar('sidebar-other');
}
}
?>
然后,拖拖拽拽,点点看看,体会一下小工具的玩法。
在 WordPress 中,“小工具”必须要放在“侧边栏”中。不过,假如我们把侧边栏放到页面头部,底部,甚至随便什么地方小程序的“功能”都不会有影响。倒是前端同学可能要骂娘了,样式适配可能会麻烦一点点。
总结一下小工具的基本玩法:
1. 安装【经典小工具】插件,开启小工具功能
2. 使用函数 register_sidebar 注册侧边栏
3. 拖放小工具到侧边栏
4. 使用函数 dynamic_sidebar 在模板文件中展示侧边栏
现在,距离玩转 WordPress 小工具的目标,还差如何自定义自己的小工具了。这将是一个稍微有点麻烦的问题,就留到下次说吧。


