黑马模板网专注企业网站模板制作,包括企业pbootcms网站模板,静态网页模板,网站源码下载,HTML网站模板等等。
免责声明:本站所有资源(模板、图片)搜集整理于互联网或者网友提供,仅供学习与交流使用,如果不小心侵犯到你的权益,请及时联系我们删除该资源。
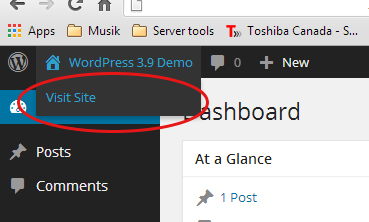
WordPress仪表盘中有一些很不人性化的地方,比如下图中圈出的“View Site”链接,在中文后台中是“查看站点”。点击这个链接的时候,网站首页直接在当前标签页中打开了,很多时候,我们在后台修改了一些东西,想打开首页预览一下效果,如果在当前窗口中打开,预览完后需要继续修改的时候。我们需要再点一下浏览器的返回键继续修改。如果这个链接是在新窗口中打开的,就不会有这种问题了,页面不用重新渲染,为我们节省了不少时间。

怎么修改“查看站点”链接为新标签页中打开
WordPress 有一个过滤器叫“admin_bar_menu”,我们可以通过这个过滤器修改“查看站点”链接的打开方法。把下面链接粘贴到你所用主题的functions.php中保存即可。
add_action( 'admin_bar_menu', 'customize_my_wp_admin_bar', 80 );
function customize_my_wp_admin_bar( $wp_admin_bar ) {
//获取view-site 节点以便修改
$node = $wp_admin_bar->get_node('view-site');
//修改打开方式
$node->meta['target'] = '_blank';
//更新节点
$wp_admin_bar->add_node($node);
}同样可以修改的还有“更新”,“查看评论”等链接,他们对应的“node”名称分别为“updates”和“comments”,需要修改这些链接的时候,把上面代码中get_note的参数替换为相应的“node”名称即可。


